This guide is part of the Animate PowerPoint 2007 series
1.
How to animate a shape in PowerPoint 2007
2. How to animate text in PowerPoint 2007
3. How to animate transition between slides
4. How to animate with PowerPoint 2007
5. Shooting star with custom animation in PowerPoint
2. How to animate text in PowerPoint 2007
3. How to animate transition between slides
4. How to animate with PowerPoint 2007
5. Shooting star with custom animation in PowerPoint
Make: Microsoft
Model / Product: PowerPoint
Version: 2007
Objective / Info: Create a shape of a star then animate the star.
Model / Product: PowerPoint
Version: 2007
Objective / Info: Create a shape of a star then animate the star.
4
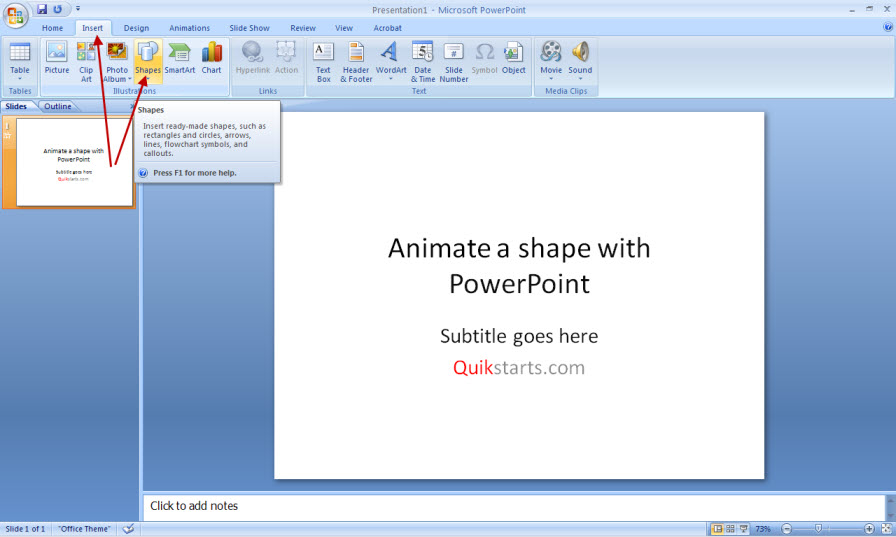
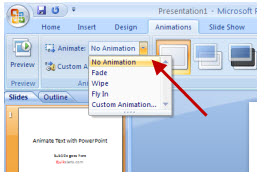
After making your selection the list should disappear and you should see a cross-hair instead of your usual mouse pointer
5
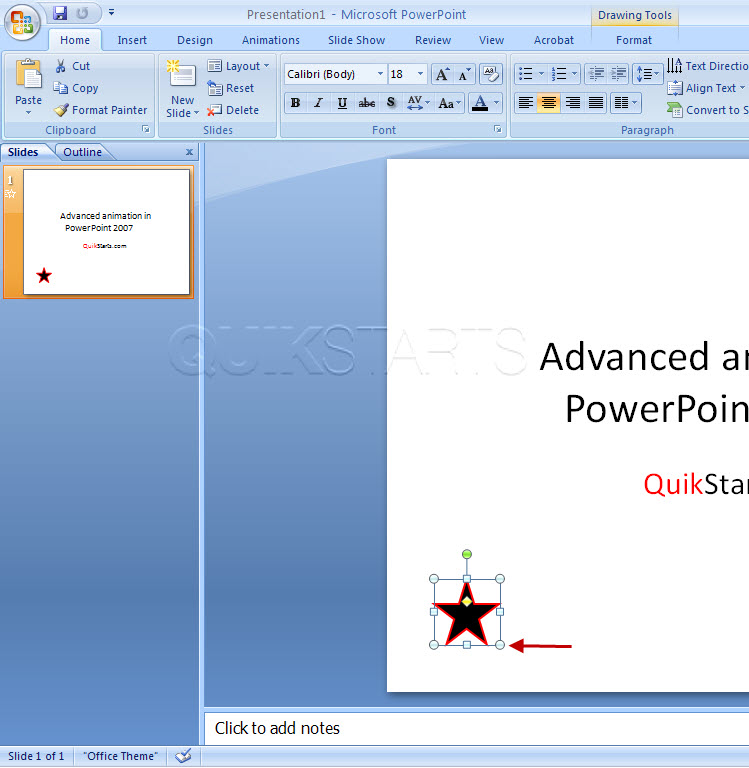
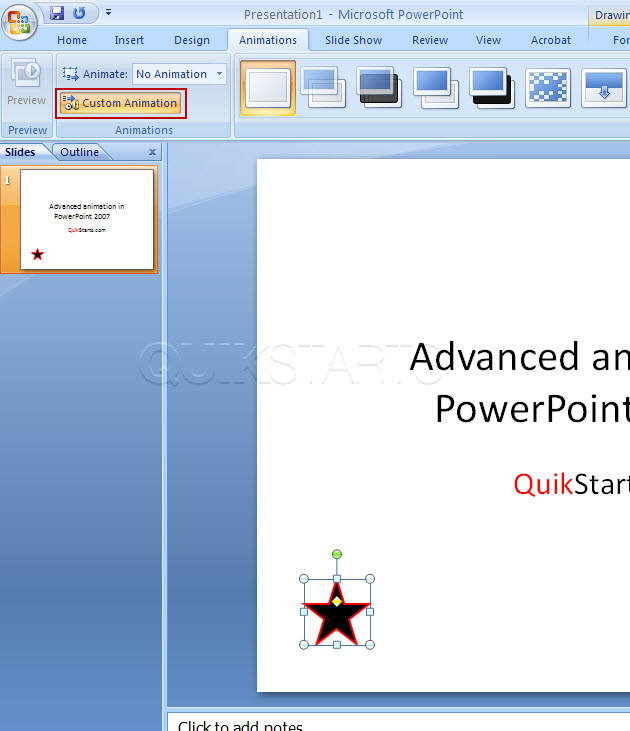
Left click and drag the shape onto the slide. Note :
The fill color and outline have been changed. The default color is blue.
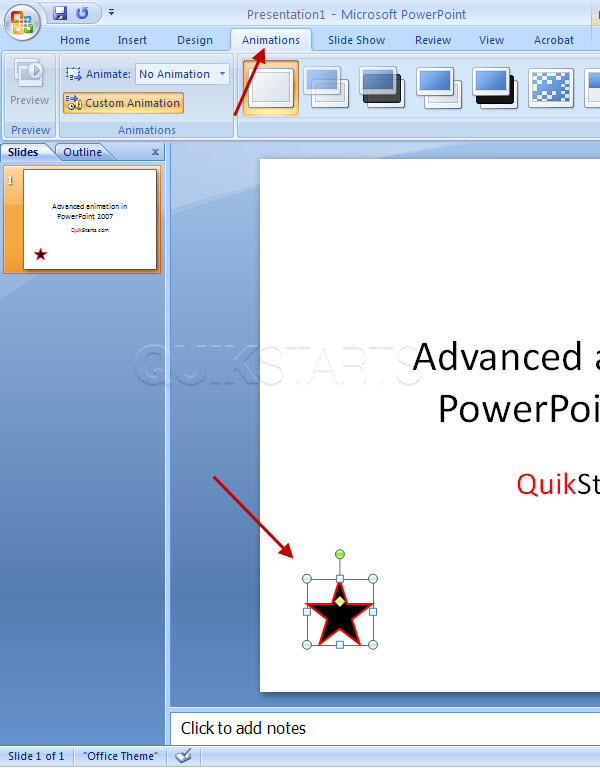
13
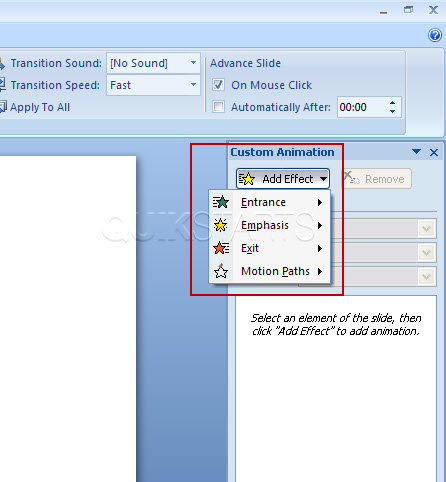
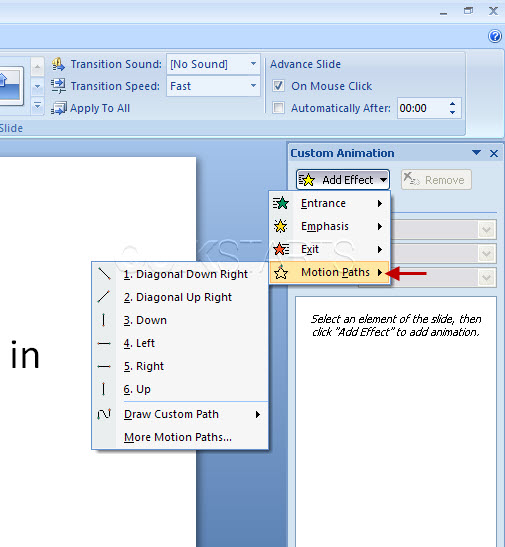
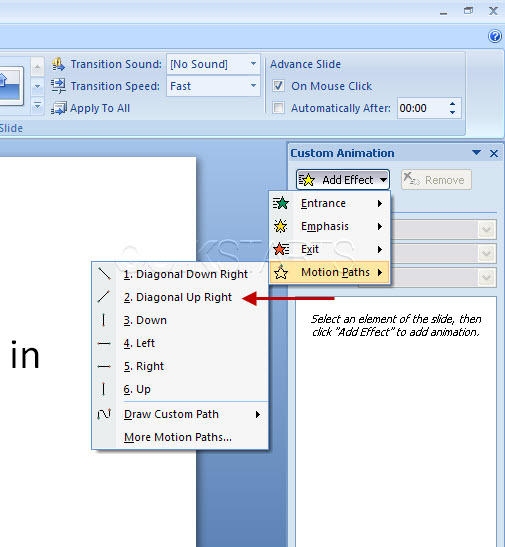
In this example, we are animating a shooting start. So select "Diagonal Up Right" Note :
If "Auto Preview" is selected in the lower right hand corner, then you should see a preview of the animation after selecting it..
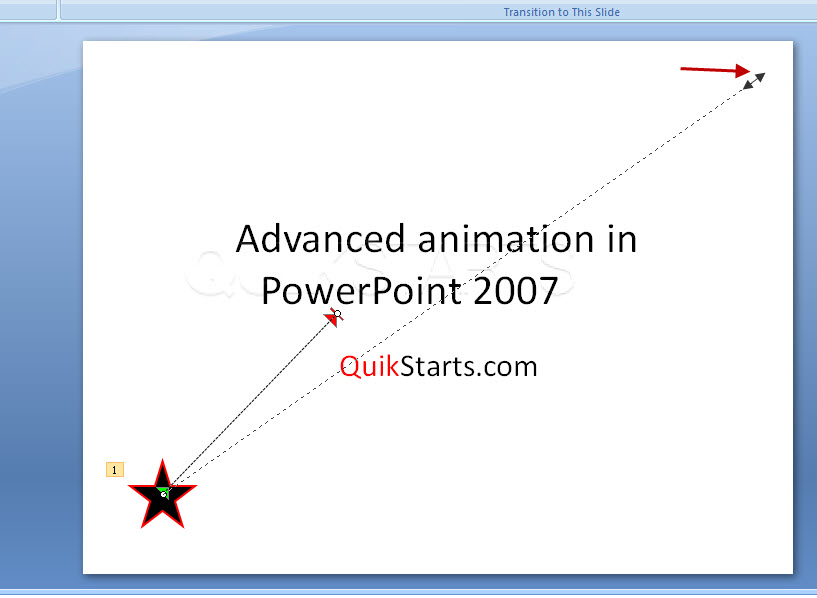
14
The preview shows a brief animation that works but doesn't cover the entire slide. If you want the animation to cover the entire slide click on the red end point of the dotted line and drag it to the top upper right hand corner of the slide.
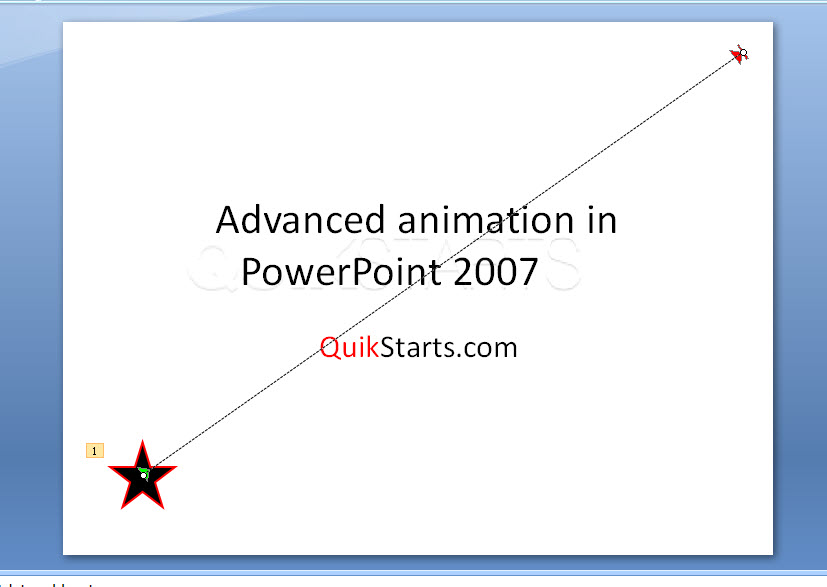
17
Press the "Play" button in the lower right hand corner to see a preview or the animation.
Note :
Press the "Slide Show" button or the "F5" key to see a full screen preview. Click your mouse to start the animation.
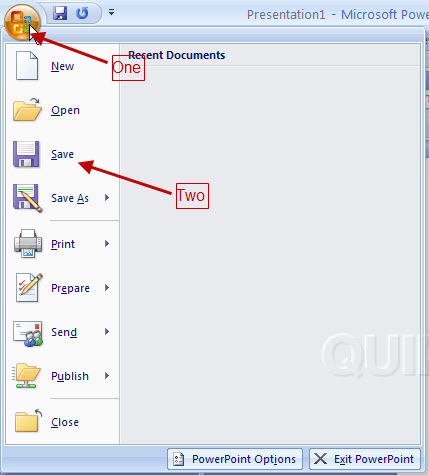
18
If you are satisfied with the animation, make any other edits to your slide that you want and save it.comments powered by Disqus